- +1
美院資深設計師借用圖撲案例,淺談數據時代的可視化設計
目錄:
1. 什么是大屏數據可視化
2. 設計流程介紹
3. 結合情感打造二維設計美感
4. 構建空間感&二維與三維的融合
5. 小結
結合情感打造二維設計美感
上篇我們講到了《可視化設計-數據時代的美味制造者(上篇)》,分析完了邏輯性的可視化概念與設計流程。
接下來讓我們開始具體的講解可視化設計進行中的設計方法。
首先,想要設計出一個好看的可視化大屏,藝術性是必不可少的。所以第一步我們來走進數據藝術的世界中,從理性走入感性,體會相斥相吸所碰撞出的藝術火花給人帶來的視覺盛宴。
1.走進數據藝術
在數據藝術的世界中,要打開想象力,關注數據和情感中的聯系,準確的說,數據藝術更多是為了讓人們去體驗那些讓人感覺冰冷而陌生的數據,使它們從無形變為可見的,可動的,可互動的甚至可觸摸的有形物像。就像是把冰冷的10110010的代碼賦予生命,穿上衣服形成樣貌,讓人一看就能記住這個生命體的樣子,知曉它的信息,更加人性化的與它互動。

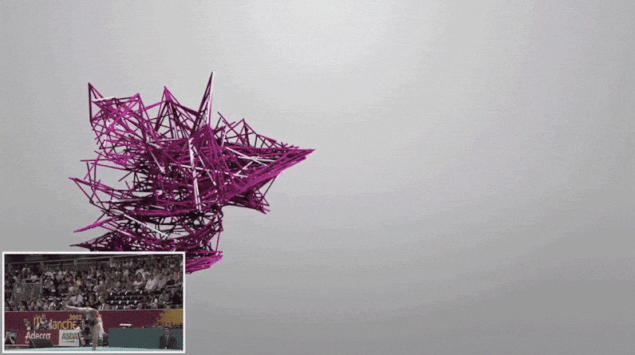
上圖是由藝術家格約拉(Quayola)和穆罕穆德·阿克坦(Memo Akten) 在“形態“圖中將競技運動軌跡模擬成粒子數據動畫。視頻中以點線的元素伸展動畫,隨著運動路徑相應移動,讓計算機生成的圖形賦予生命力。

上圖是費爾蘭達·維埃加斯加和馬丁·瓦滕伯格的作品“風圖”(Wind Map),繪制了全美各地風的流動模式。這個可視化的制作非常實用,可以通過縮放和平移數據庫進行研究,還可以把鼠標停在某處了解該地的風速和風向。地圖上風流動越集中,越快,預報的風速就越大。但這個圖不止實用,還更是一件藝術品,它賦予了環境生命感,同樣使得冷冰冰的氣象數據通過可視化的形式變得有生命力。這便是數據藝術的魅力,也是做可視化設計所追求的方向。
2.建立視覺層次
感性的感受到數據可視化帶來的藝術感和生命力后,我們來通過理性的方法為我們的可視化增加美感。
當我們在拿到一張可視化大屏的時候,會快速掃一眼尋找有沒有有趣的東西。而且人眼在看東西時總是趨向于識別引人注目的東西,比如明亮的顏色,較大的物體等突出的有特點的事物。利用這點,我們可以用醒目的顏色突出顯示數據,而淡化周圍的輔助元素,拉開背景和數據的層次。也可以用線條或者線性元素構建一個視覺路徑,把人的視線逐漸引向一個興趣點。這樣就可以建立一個視覺層次,幫助讀者快速關注到主數據。反之,讀者就會盲目搜索而找不到重點了。

如上圖我們做的一個簡單的案例,左側的圖弱化了背景元素,明顯比右側的數據可讀性更強,視覺感受更加舒適。

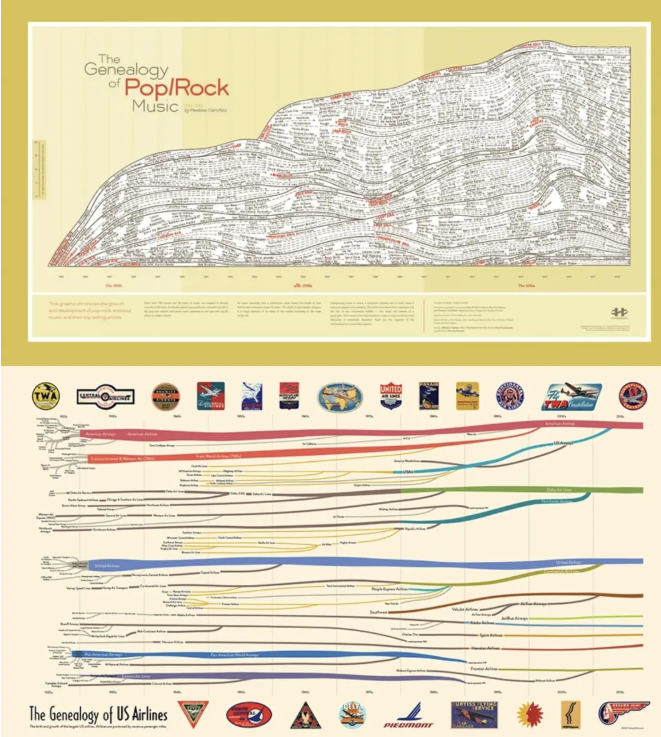
上圖來源于 HistoryShots InfoArt ,以上兩張圖是政黨史的演變圖,描述了喬治·華盛頓總統到唐納德·特朗普的迷人視覺歷史。HistoryShots InfoArt 匯集了很多人文,歷史的進程,把復雜凌亂的內容通過藝術性的可視化設計,變得有趣且有邏輯性。他們很擅長運用以上所說的建立視覺路徑的層次建立方法,一步步引導讀者跟隨著引導了解到歷史進程,十分抓人眼球。再分享兩例 HistoryShots InfoArt 其他的可視化設計,以便更深層次的感受下建立視覺層次的不同方法與數據可視化的藝術魅力。

第一張是流行/搖滾音樂譜系圖,該圖表記錄了流行/搖滾音樂及其最暢銷的藝術家的成長和發展。記錄了從1955年到1978年,由左到右的潮流映射了700多位藝術家和30種音樂風格。提供了每個音樂家成為主要流行制作者的時間長度。重疊的視覺流動線條使讀者可以比較多個藝術家在同一時間段的壽命和影響力。并且列出了每個文體類別的起源和家譜,以及其在總唱片銷售中所占份額的估計值。
第二張是美國陸軍戰役地圖,此圖顯示了某軍團的路線以及其分配的和附屬的單位。第二十軍于1944年7月作為喬治·帕頓中將的第三軍的一部分登陸法國,并在法國和德國進行了戰斗。
如上圖這些案例,視覺層次可以用來研究數據的過程。假設在以上確立指標分析維度時生成了大量的圖表,可以用幾張圖來詮釋全景,在其中標注出具體的細節另做二級圖表單獨顯示,這樣會使數據更清晰。此點也說明切勿為了追求藝術效果而使視覺效果變得凌亂,設計的目的是使數據變得更加清晰易懂,分清層次,能把讀者引向關注焦點。相反,層次不分明的圖則缺少流動感,讀者很難理解,更難進行細致研究。
3.適宜的色彩情感
在數據可視化設計中,色彩是最重要的元素之一。合理利用色彩的情感可以增強可視化設計的感知效果,調動觀賞者的情緒。
不同的色彩給人不同心理感受,如:紅色代表著喜慶、熱情、歡樂、愛情、活力等。但是,很多時候紅色也與災難、戰爭、憤怒等消極情緒聯系在一起;藍色會給人帶來友好、和諧、信任、寧靜、希望等積極的情感體驗,也會給人以冷酷、無情的心理感受。不同的色彩搭配可以表現不同的情感,用來表達與之匹配的可視化設計主題風格,調動觀賞者的情感。
> 科技/科幻感、未來感、前衛感:紫外光色、藍色等
> 青春、活力:紅、黃、綠等
> 高端感、質感:黑色、灰色+漸變/光照等;在色彩搭配上可以選擇同色系配色,畫面顯得更豐富;也可以選擇非同色系配色,畫面會更加多彩。
色彩搭配不僅是整體風格色調把控,還有與場景融合的面板顏色搭配,如何讓整個畫面和諧,比較考驗設計師的藝術基礎功底,色彩設計在可視化應用中最重要的是要做到整體思考,不能只顧局部的顏色搭配。在搭配的時候也要注意不要使用純色互補色進行搭配,在遇到補色,對比色時可以嘗試降低其中一種顏色的純度。畫面要注意不灰,不粉,不色頻,與行業相符不會讓人覺得奇怪。色彩面積的應用也十分重要,在搭配顏色時要注意主色和輔色的色彩面積比例,是決定色調的重要因素。

上圖是尼古拉斯·加西亞·貝爾蒙特的“美國風場圖”,同樣是描述風場,可以感受下同色系色彩面積不同,與不同色系帶來的視覺體驗與心理體驗的不同。雖然顏色可以從研究物理層面上對視覺的沖擊給人帶來的不同感受,但更多對于設計師而言,能做到共情很重要,需要設計師自身能體驗到這種色系的差別,有敏感的判斷性,這種需要設計師多看案例,多觀察生活而不斷訓練。

圖撲軟件(Hightopo)
上圖是我們做的圖表配色案例,挑選了6中基礎色規定了色調,作出明暗兩套方案。
4.背景信息視覺暗示
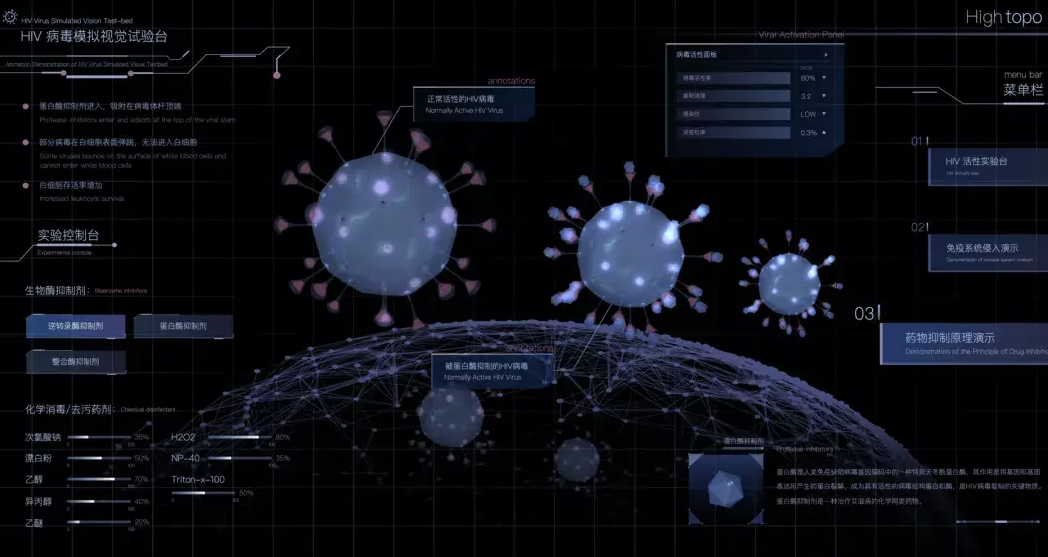
這是可視化大屏設計中一個小的比較討巧的方式,背景信息雖然在上面講到的視覺層次上來說屬于弱化的低層級,但是背景信息能夠幫助讀者更好地理解可視化數據。它能提供一種直觀的印象,并且增強抽象的幾何圖形及顏色與現實世界的聯系。設計時可以通過圖表周圍的文字引入背景信息,例如最近我們做的新型冠狀病毒的疫情地圖與病毒實驗室demo,就適當的在背景圖片和UI元素中引入了和病毒相關的元素與顏色搭配,可以更容易渲染氣氛,使讀者快速理解到可視化的內容主題。如下圖:

圖撲軟件(Hightopo)

圖撲軟件(Hightopo)
5.巧用留白
留白這個說法在設計中很常見,但是這個說法并不專業。留白的設計方式屬于構圖中的一種,也是很考驗設計師構成能力的一個點。如果做設計時間長的人會發現,在構圖排版的時候,內容越多元素越多越好排,內容越少越不好做設計。現在很多的看起來“高大上”的網頁設計或者 APP 界面設計大多都采用了大面積留白,仿佛這是一個設計趨勢,許多人將這解釋成:現在的信息太多太雜,人們需要整理簡化,設計也越來越簡化,所以留白盛行。事實上確實有這種社會趨勢,但是更重要的是對于設計本身而言,簡潔的設計是最難的,構成設計是最考驗設計能力的。優秀的留白設計之所以高大上,并不是因為運用了留白的手段,而是設計師的構成能力十分優秀才可以做出如此優秀的作品。
我們可以嘗試一下這種訓練:給你一張白紙,如何切三刀構成出富有設計感的畫面?接下來嘗試如何切兩刀構成出富有設計感的畫面?最后嘗試如果只是切一刀,如何使畫面富有設計感?這樣的訓練可以培養構成的能力,等到可以一刀切出藝術品的時候,就可以稱得上非常優秀的設計師了。
另外,在交互設計中如何留白,也是柵格化布局的一個應用點。眾所周知,混亂是可讀性的大敵。大量的文字和圖形擠在一起,會讓一幅圖看起來混亂不清。而他們中留一些留白可以使圖表變得很容易閱讀。在一張大屏中可以用留白來分隔圖形,從而劃分出多個圖表,形成模塊化。留白會讓可視化圖表更易于瀏覽和分階段處理。但是留白不可亂用,若不需要劃分視覺元素,就不要用留白,會使內容產生歧義。


上圖是設計師 Valentin Lacoste 的作品 “blank page syndrome” 運用了留白的構成方式設計出藝術性的美學動效。
6.動畫的交互運用
動畫與過渡效果可以增加可視化結果視圖的豐富性與可理解性,增加用戶交互的反饋效果,操作自然、連貫;還可以增強重點信息或者整體畫面的表現力,吸引用戶的關注力,增加印象。
但是,動畫與過渡使用不當會帶來適得其反的效果。如何巧用動畫與過渡,需要做到以下幾點:
> 適量原則:動畫不宜使用過多,避免陷入過渡設計的危機中
> 統一原則:相同動畫語義統一、相同行為與動畫保持一致,保持一致的用戶體驗
> 易理解原則:簡單的形變、適量的時長、易判斷、易捕捉,避免增加觀賞者的認知負擔。
第一類交互動畫的作用主要作用于點擊按鈕的過渡動畫,這類動畫應用物理學動力學比較多,通過動效給人更加真實的交互體驗。對于這類 motion design 的教學案例,比較權威的是谷歌的 Material Design ,如下案例:


由于動畫這部分屬于可視化中的輔助效果成分,具體的設計方法就不在文章中過多贅述,如果有興趣可以去谷歌 material 設計中的 Motion 板塊學習。
第二類交互動畫可以用于模擬實物的運動,以及業務需求所需要的動效,使可視化大屏更加生動,展示方式多樣。下圖是我們做過的一些 demo 的動畫效果案例為參考:
綜上所述,在可視化中合理的運用微動畫,很容易引起觀賞者的注意力。有重要信息需要觀賞者快速捕捉時,可以選擇微交互動效吸引用戶的注意力。此外,微交互也經常用于增加設計的趣味性,提高觀賞者的興趣,使觀賞者產生情感上的共鳴。
構建空間感&二維與三維的融合
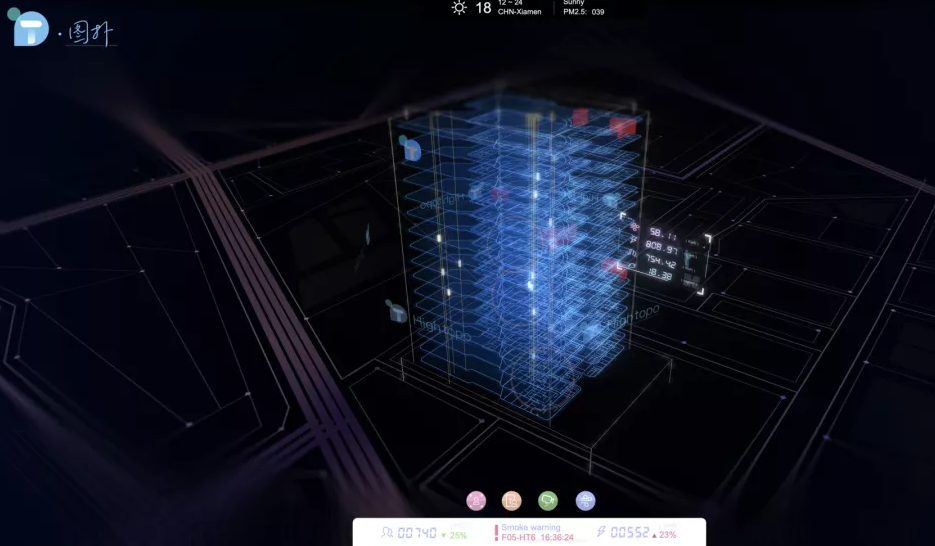
傳統的數據可視化以各種通用圖表組件為主,不能達到炫酷、震撼人心的視覺效果。優秀的數據可視化設計需要有炫酷的視覺效果,讓可視化設計隨時隨地脫穎而出。這時用三維元素的添加制造出空間感可以大大的加大畫面層次感,且可以多維度觀察,每個角度可能會產生震撼的視覺體驗。下圖是我們做過的一些三維設計案例:

圖撲軟件(Hightopo)

圖撲軟件(Hightopo)

圖撲軟件(Hightopo)
然而,三維的web端場景設計有一定的局限性,因為 web 端受性能影響,模型只有輕量的模型才可以顯示流暢不卡頓。所以設計師在設計時需要嚴格控制面數與貼圖量,以保證流暢。另外,web端的性能也無法帶動龐大的渲染器,所以我們采用了使用 color 貼圖來表現模型的光影和質感。通過三維的項目經驗我們也總結了一套三維設計流程:
> 準備階段:理解需求,搜集相關資料,建模統計列表
> 開始建模:初步輪廓,模型細化,拓撲低模
> 展UV
> 貼圖繪制:烘培AO光影信息,材質信息。PS貼圖繪制
> 搭建場景:導入 Hightopo 引擎,搭建出場景,擺放二維圖標
> 氛圍調整:添加陰影,環境光等效果。模型層級關系,命名與標簽繪制。
有許多的大屏設計案例都會涉及二維和三維相融合,需要整體的考慮風格一致。風格一致可以從色調與元素使用樣式來做到統一,沒有違和感。我們直接展示案例來說明:

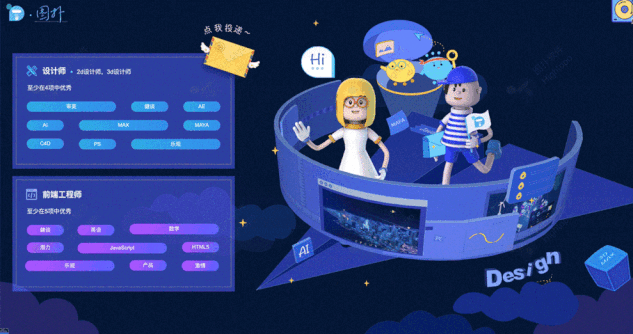
圖撲軟件(Hightopo)
這是我們做的一個招聘 demo,整體用的是插畫風格,二維與三維的融合都使用了插畫風的元素,達到統一的效果。

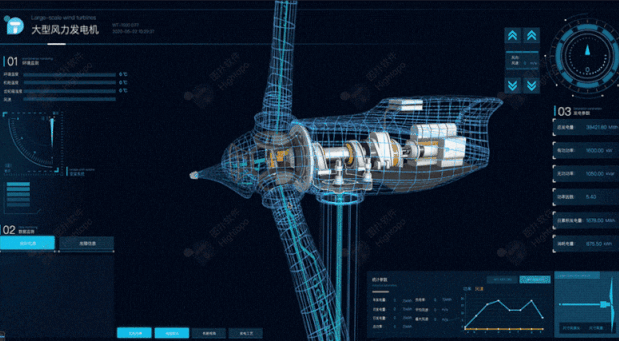
圖撲軟件(Hightopo)
這是我們做的一個風機的案例,以線框的風格為主,UI 也配合了線框狀態的風機模型樣式,加上整體顏色的統一,就可以達到一個不違和的效果。
如果仔細看上方招聘 demo 的案例會發現在展開的地圖界面里有一些 2.5d 的元素,2.5d 的設計屬于哪種界定呢?其實 2.5d 的學術名是軸測插畫或軸測插圖。軸測插圖的意思顧名思義,是一種單面投影圖,在一個投影面上能同時反映出物體三個坐標面的形狀,并接近于人們的視覺習慣,形象、逼真,富有立體感。也就是說用二維的制作方式畫出物體的三個面。富有立體感。但軸測插畫需要找透視面,對設計師的空間想象能力要求很高,在制作的時候的難度和時間成本因圖形的復雜程度而定有些會高于三維的工作量。下圖是我們做過的一個 2.5d 的案例:

圖撲軟件(Hightopo)
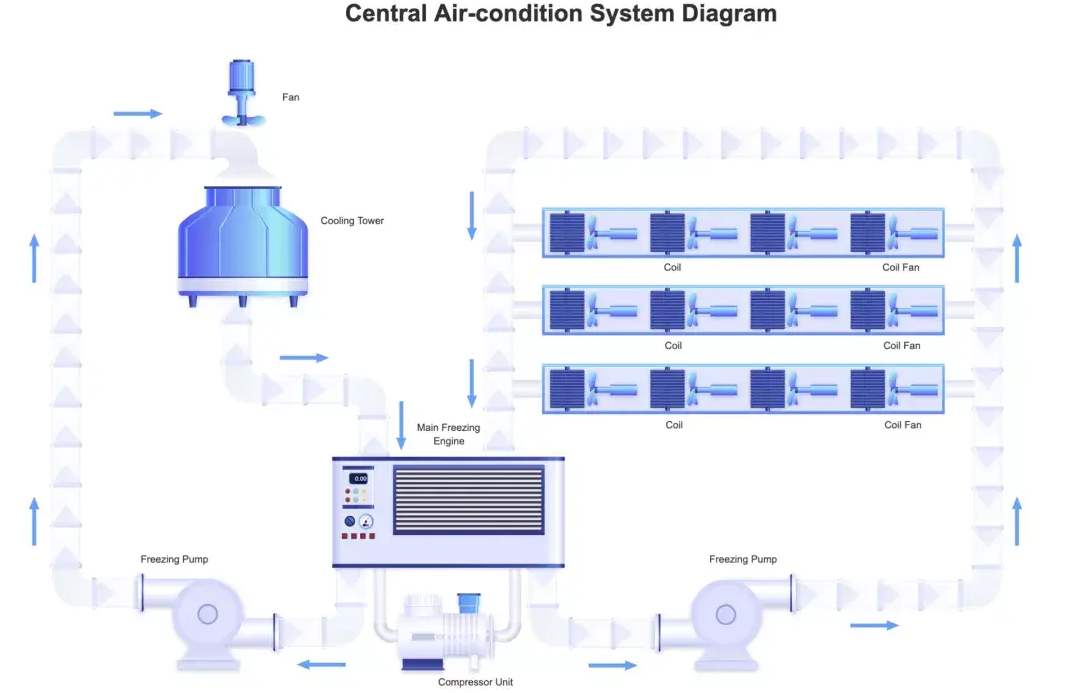
還有一種類型的圖,如下圖,許多讀者和客戶看過后會覺得,這種效果看起來也很立體呀,是不是也是屬于 2.5d 呢?

圖撲軟件(Hightopo)
其實這種并不屬于 2.5d,如果我們仔細觀察每個圖標,會發現我們只能看見正面一個面,而無法看到三個面,所以這種我們稱為:寫實風 2d 圖標。寫實風 2d 圖標是通過調圖形的漸變顏色來達到一種立體的效果,但是在繪制時不用找透視,只用繪制正面一個面就可以,所以制作起來相較于 2.5d 而言就比較簡單,屬于 2d 制作范疇的工作量。所以 2.5d 的界定范圍并不是以寫實的效果而定的,而是以物體透視所展出的觀測面數而決定的。2.5d 之所以看起來立體是因為展示的面數多,而寫實風 2d 之所以看起來立體是通過顏色漸變形成的一種視覺效果,兩者雖然看起來不容易分別但是在設計師繪制的方法和工作量上卻大大不同。
綜上所述我們結合了正確的設計流程,適當的設計思維,便捷的設計技巧,二維三維的結合與豐富的動效和人性化的交互體驗,一個合格的可視化設計就完成了。想要查看更多的案例可以訪問圖撲軟件(Hightopo)。
總結
前言說過,設計就像烹飪,雖然每一道菜都有它的菜譜,油鹽醬醋的比例都寫的非常詳細,但是每個人做同一道菜的味道還是各有不同。可視化設計也是如此,我們可以總結規定出許多原則,步驟,設計方法,一開始可以嚴格遵守這些規定做出好看的可視化大屏,但隨著每個設計師的經驗不同,會漸漸根據自己所有用的和看到的做出調整,就會設計出與時俱進的作品,有個性的作品。
隨著科技的發展,也許你聽說過有人提出過全自動化便當販賣機的概念:所有的烹飪都由機器來進行,然后自動打包放在像自動販賣機的柜子里掃碼售賣。但是與此相比,我們可能反而更愛早上公司外大爺蒸的腸粉和下班后路邊大媽做的煎餅果子。想必原因每個人心理也都有答案。設計也是如此,如今科技已經使人提出了各種各樣的人工智能做設計的案例。但是和烹飪的道理一樣,設計是不能被機器所取代的——因為靈魂不能被取代,每個人都有每個人獨特的思想,我想這也許是設計珍貴的原因。

希望我們設計的每一張可視化大屏都可以回歸到行業里,體現出設計師所理解的數據做出的設計后為社會生活帶來的真實的價值。就算它可能不夠炫酷,不夠時尚,但是它的每一項數據的表現,每一個元素的繪制,都是經過細節的設計雕琢,細節決定成敗。
最后,我認為一個好的設計標準不是它好不好看,因為好看的標準很多,每個人的審美都會不一樣。我們在評估設計的時候要評估它合不合適,最合適的設計,最合適的方案,就是最好的設計。
參考文獻:
1.數據可視化設計(1)情感化設計指導可視化設計理念 —— Nemo
2.數據可視化設計(2):可視化設計原則 —— Nemo
3.如何做大屏數據可視化設計?超全面設計指南 —— 魚大大設計鋪
4.Data V數據可視化:一屏在手萬物可視,企業如何在數據浪潮中脫穎而出? —— 數據智能小二
5.數據之美:一本書學會可視化設計 —— Nathan Yau
本文為澎湃號作者或機構在澎湃新聞上傳并發布,僅代表該作者或機構觀點,不代表澎湃新聞的觀點或立場,澎湃新聞僅提供信息發布平臺。申請澎湃號請用電腦訪問http://renzheng.thepaper.cn。





- 報料熱線: 021-962866
- 報料郵箱: news@thepaper.cn
互聯網新聞信息服務許可證:31120170006
增值電信業務經營許可證:滬B2-2017116
? 2014-2025 上海東方報業有限公司