- +1
WebRTC的工作原理
作者:Tsahi Levent-Levi
翻譯:Alex
技術(shù)審校 | 劉連響
Easy-Tech #032#
WebRTC 由很多模塊構(gòu)成。你想了解它的工作原理嗎?
WebRTC 工作起來就像施魔法一樣。你將瀏覽器指向一個(gè) URL,讓其他人也將他的瀏覽器指向一個(gè) URL,然后,你們就能看到彼此了。是不是很酷?
如果你了解 WebRTC 內(nèi)部的工作原理,你就會(huì)知道那里發(fā)生了很多事。
我將從不同角度向大家解釋 WebRTC 的工作原理。最后,它們將向你呈現(xiàn)出 WebRTC 的完整面貌。
WebRTC 的基本概念
下面是我介紹 WebRTC 時(shí)首先強(qiáng)調(diào)的兩點(diǎn):
WebRTC 原生支持 Web 瀏覽器進(jìn)行實(shí)時(shí)通信
WebRTC 是使用 JavaScript API 的媒體引擎

WebRTC 是一種直接在 Web 瀏覽器內(nèi)部實(shí)現(xiàn)實(shí)時(shí)通信(語音、音頻和任意數(shù)據(jù))的方法,無需任何插件和下載。
從另一方面看,WebRTC 只是一個(gè)媒體引擎,其上層是 JavaScript API,每個(gè)人都知道如何使用它(盡管瀏覽器實(shí)現(xiàn)依然各不相同)。所以從這一角度,我就不多做解釋了。
現(xiàn)在,讓我們從瀏覽器的角度開始了解真正令 WebRTC 獨(dú)一無二的原因。
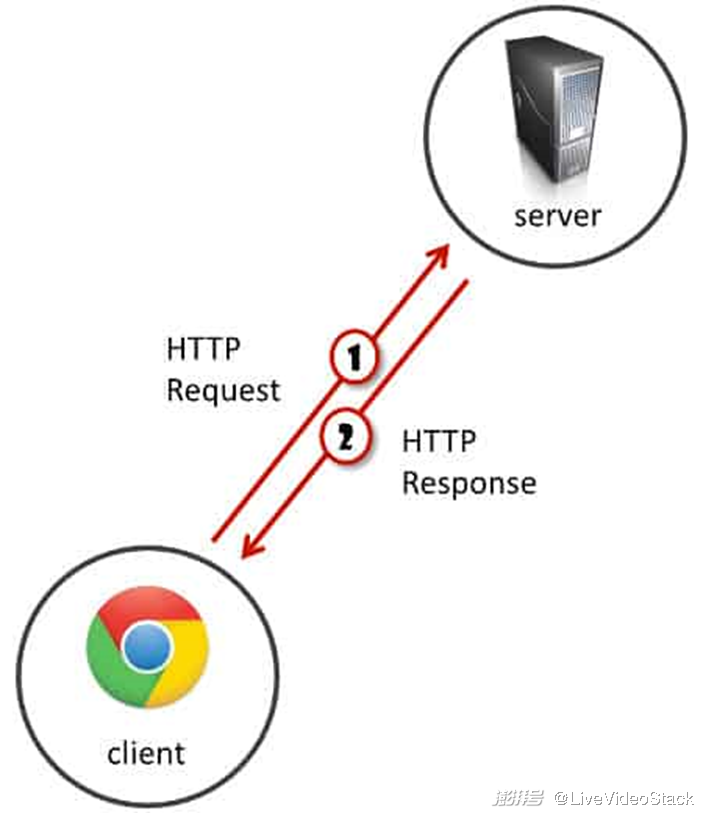
如果到現(xiàn)在為止,當(dāng)你想到 Web 應(yīng)用的時(shí)候,呈現(xiàn)在你眼前的是客戶端和服務(wù)器:

你將瀏覽器作為客戶端,它連接服務(wù)器后,并向其請(qǐng)求內(nèi)容(讓我們稱之為請(qǐng)求)。服務(wù)器對(duì)請(qǐng)求發(fā)送響應(yīng)。這里我們先拋開 WebSocket,但它們的內(nèi)在原理是一樣的。如果我想給正在使用瀏覽器的朋友發(fā)送一條信息,這條信息需要先來到服務(wù)器,從那里再發(fā)送給我的朋友。這與現(xiàn)實(shí)生活中的郵局非常相似。

WebRTC 的交互流程和上述的流程不大一樣。
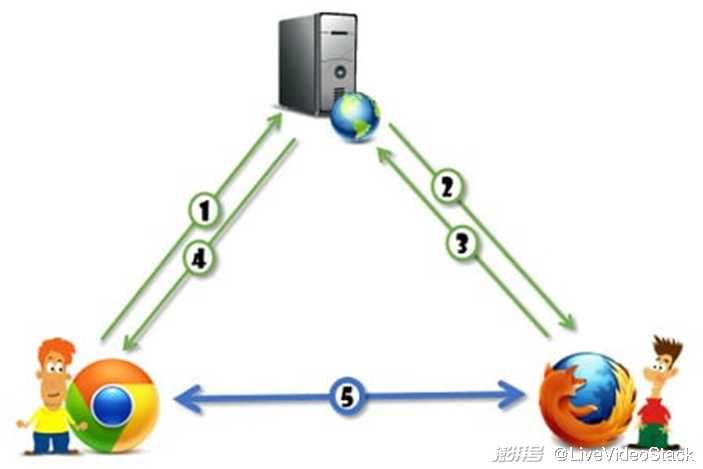
雖然我們?nèi)匀恍枰阅撤N方式從一個(gè)瀏覽器向另一個(gè)瀏覽器發(fā)送信令(以便我們能夠相互定位),但一旦發(fā)送信令結(jié)束,我們就可以直接在兩個(gè)瀏覽器之間發(fā)送消息 —— 而 Web 服務(wù)器永遠(yuǎn)不會(huì)獲取到這些消息。是不是像魔法一樣?
這也是 WebRTC 被稱為點(diǎn)對(duì)點(diǎn)技術(shù)(簡稱為 P2P)的原因。因?yàn)闉g覽器之間可以直接通信。
媒體和信令的分離
在加載網(wǎng)頁時(shí),我們已經(jīng)習(xí)慣了瀏覽器為了渲染頁面要去獲取 100 種不同的資源,這些資源來自各種不同的服務(wù)器:頁面的托管服務(wù)器、保存靜態(tài)文件的 CDN 和一些第三方網(wǎng)站。也就是說,這些文件主要被分為三類:
HTML 和 CSS,構(gòu)成了網(wǎng)站及其形式的主要內(nèi)容
JS,通常運(yùn)行網(wǎng)站的交互部分
圖片文件和其他類似資源
最終,靜態(tài)文件和少許代碼的組合實(shí)現(xiàn)了這一切。
而 WebRTC 不同。
它需要通過網(wǎng)絡(luò)進(jìn)行兩種類型的交互:信令和媒體。
信令傳輸發(fā)生在 HTTPS 連接或者 WebSocket 上,通過 JS 代碼實(shí)現(xiàn)。你在信令中所做的就是決定用戶找到彼此,并開啟對(duì)話。關(guān)于信令有一件很重要的事:它并不是 WebRTC 的組成部分。由開發(fā)人員決定如何傳遞創(chuàng)建 WebRTC 會(huì)話所需的信息。WebRTC 將生成發(fā)送所需的信息,并處理接收到的信息,但它不會(huì)在網(wǎng)絡(luò)上對(duì)這些信息進(jìn)行任何操作。現(xiàn)在,WebRTC 將這些信息打包進(jìn) SDP 消息中。
實(shí)際的媒體在一個(gè)完全不同的媒介和連接上傳輸:“媒體渠道(media channels)”。需要使用 SRTP(用于語音和視頻)或者 SCTP(用于數(shù)據(jù)通道)實(shí)現(xiàn)。
與信令不同,媒體選擇了一條不同的路線在網(wǎng)絡(luò)上進(jìn)行傳輸,并且表現(xiàn)也大不相同。對(duì)于你需要運(yùn)行的瀏覽器、網(wǎng)絡(luò)和服務(wù)器,情況也是如此。
音頻和視頻
音頻和視頻是你在使用 WebRTC 需要注意的主要內(nèi)容。在幾乎所有的 WebRTC 示例和 demo 中,你都可以看到它們的展示。原因非常簡單,視頻非常直觀,并且交互性強(qiáng)。WebRTC 中的音頻和視頻使用編解碼器進(jìn)行工作。編解碼器是用于壓縮和解壓縮視頻和音頻數(shù)據(jù)的已知算法。WebRTC 中有很多不同的編解碼器供你使用,這里我就不細(xì)說了。
音頻和視頻還有一個(gè)有趣的地方,就是它們需要低延遲發(fā)送。如果數(shù)據(jù)包因?yàn)榫W(wǎng)絡(luò)出現(xiàn)問題而丟失,那么再重新傳輸它們可能就沒有什么價(jià)值了(這是另外一個(gè)和 HTML 不一樣的地方)。
WebRTC 使用 VoIP 技術(shù)處理媒體,并將其通過網(wǎng)絡(luò)發(fā)送,這一切都在 SRTP(RTP 的安全、加密版本)之上進(jìn)行。通過使用 SRTP 中的特定機(jī)制(以前并未廣泛使用),WebRTC 做了一些小的修改,如果你已經(jīng)部署了 VoIP 服務(wù),那么它們的互操作將變得更難。
數(shù)據(jù)
你也可以使用 WebRTC 傳輸任意數(shù)據(jù),這個(gè)過程在 WebRTC 中的數(shù)據(jù)通道(data channel)中完成。
當(dāng)你想要在瀏覽器之間直接傳輸信息而不通過任何服務(wù)器時(shí)(你也許仍然需要一個(gè) TURN 服務(wù)器轉(zhuǎn)發(fā)消息),就可以使用數(shù)據(jù)通道。
NAT 穿越
能夠直接通過瀏覽器通信當(dāng)然很棒,但是卻并不總行得通。
三四十年以前,互聯(lián)網(wǎng)創(chuàng)建在客戶端 - 服務(wù)器模式上,并在之后進(jìn)行了適度的修改。今天,大部分用戶從防火墻或者 NAT 后方訪問互聯(lián)網(wǎng),這些設(shè)備通常會(huì)更改用戶設(shè)備的 IP 地址,并將其在開放網(wǎng)絡(luò)中屏蔽。這種屏蔽有時(shí)也會(huì)提供某種 “保護(hù)” 措施,防止未經(jīng)請(qǐng)求的流量流向用戶設(shè)備。這種方法的問題在于,WebRTC 使用了多種用于信令和媒體的媒介,所以為分辨流量是否被請(qǐng)求帶來了困難。
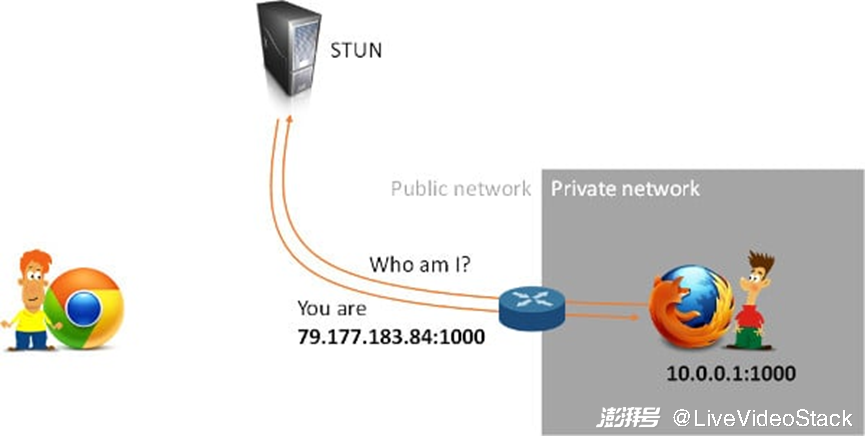
此外,有些企業(yè)強(qiáng)調(diào)不允許任何類型的流量在未經(jīng)審查的情況下進(jìn)入他們的網(wǎng)絡(luò)。這就產(chǎn)生了下列場(chǎng)景:

由于發(fā)起了 STUN 請(qǐng)求,左側(cè)小人現(xiàn)在實(shí)際可能知道右側(cè)小人的公有 IP 地址。但是公有 IP 地址也許只對(duì) STUN 服務(wù)器開放,其他人想要通過創(chuàng)建的 “針孔(pinhole)” 進(jìn)行連接依然會(huì)失敗。
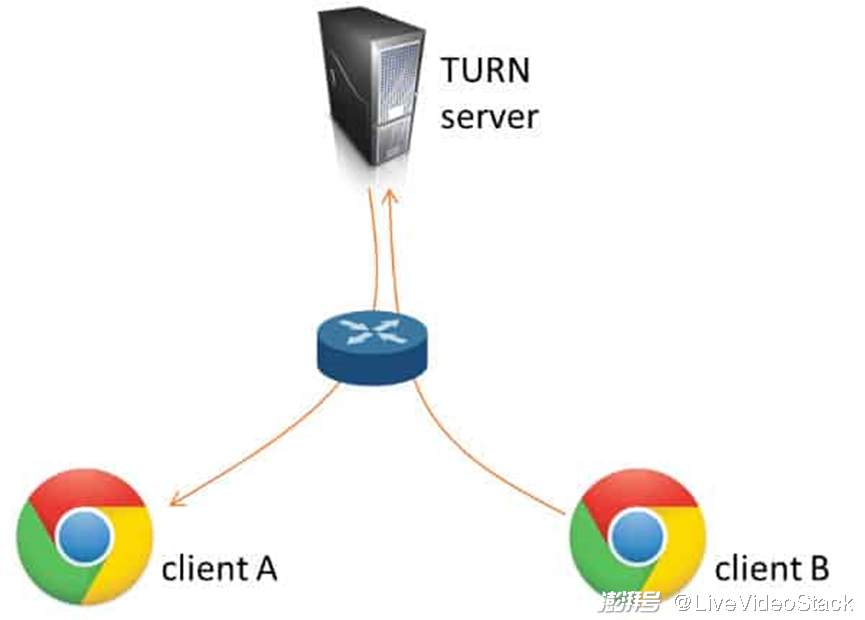
想要克服這些問題(用戶設(shè)備無法直接與其他私有網(wǎng)絡(luò)中的設(shè)備直接通信),解決辦法是通過公有服務(wù)器轉(zhuǎn)發(fā)被阻止的媒體。這就是 TURN 服務(wù)器的目的:

預(yù)計(jì) 5~20% 的會(huì)話都會(huì)使用到 TURN 服務(wù)器。
由于這種復(fù)雜性,WebRTC 會(huì)話的實(shí)現(xiàn)要經(jīng)過以下幾個(gè)步驟:
向 Web 服務(wù)器發(fā)送 SDP 請(qǐng)求。這條信息描述了設(shè)備想要交換的媒體通道,以及如何找到它們。
通過 Web 服務(wù)器接收到一條來自其他設(shè)備的 SDP 回復(fù)。記住,其他設(shè)備有可能是媒體服務(wù)器。
開啟一個(gè)被稱為 ICE(Interactive Connectivity Establishment,交互連接建立)協(xié)商的程序,目的是確定設(shè)備是否可直接訪問、點(diǎn)對(duì)點(diǎn)傳輸或者是否需要通過 TURN 轉(zhuǎn)發(fā)媒體。這個(gè)過程最好使用 trickle ICE 完成,但要以后才能實(shí)現(xiàn)。
一旦完成,媒體就可以在設(shè)備之間通信了。
以上這些步驟需要在瀏覽器上使用 JS 進(jìn)行異步編程,使用 JS Promises 也能實(shí)現(xiàn)。在服務(wù)器端,你可以使用任何你想管理媒體和信令的工具。
很多時(shí)候,開發(fā)者不會(huì)直接針對(duì) WebRTC API 進(jìn)行開發(fā),而會(huì)使用第三方框架和模塊(開源或者商業(yè))來做這件事。
WebRTC 工作原理速覽
WebRTC 直接在瀏覽器間發(fā)送數(shù)據(jù):P2P。
它可以實(shí)時(shí)發(fā)送音頻、視頻或者任意數(shù)據(jù)。
它需要通過 NAT 穿越機(jī)制使瀏覽器之間相互訪問。
有時(shí),P2P 必須經(jīng)過中繼服務(wù)器(TURN)。
使用 WebRTC,你需要考慮到信令和媒體,它們彼此分離。
并不一定要使用 P2P,它只是一種選擇。你也可以在需要時(shí)使用媒體服務(wù)器。這種方式 “破壞” 了 P2P,但是我們的目的是解決問題,而不是寫學(xué)術(shù)論文。
WebRTC 中你需要的服務(wù)器包括:
信令服務(wù)器(或者作為你的應(yīng)用服務(wù)器的一部分,或者是一個(gè)獨(dú)立個(gè)體)。
STUN/TURN 服務(wù)器(用于 NAT 穿越)。
媒體服務(wù)器(可選,只有在你的用例需要時(shí)才使用)
WebRTC API 觀點(diǎn)
WebRTC 擁有三個(gè) API,分別是:
getUserMedia
getUserMedia 負(fù)責(zé)讓用戶訪問攝像頭、麥克風(fēng)和屏幕。它僅為本地執(zhí)行的操作提供服務(wù),而無法實(shí)現(xiàn)實(shí)時(shí)對(duì)話。下列是 getUserMedia 的一些用法:
獲取用戶頭像圖片
收集音頻樣本,將它們發(fā)送給音頻轉(zhuǎn)文本的引擎
錄制音頻和視頻(不會(huì)因?yàn)閬G包而導(dǎo)致質(zhì)量下降)
我敢肯定你可以想到它的更多用法。
PeerConnection
PeerConnection 是 WebRCT 的核心內(nèi)容,也是最難實(shí)現(xiàn)和理解的部分。在某種程度上,它是萬能的。
它負(fù)責(zé)處理所有 SDP 信息交換(不是將它們通過網(wǎng)絡(luò)發(fā)送,而是生成信息并處理傳入的信息)。
為了連接媒體通道,它實(shí)現(xiàn)了 ICE(如果需要,它會(huì)經(jīng)過 TURN 轉(zhuǎn)發(fā)信息)。
它可以實(shí)時(shí)編碼、解碼視頻和音頻數(shù)據(jù)。
它通過網(wǎng)絡(luò)發(fā)送和接收媒體。
它通過使用自適應(yīng) jitter buffer、帶寬估計(jì)、丟包隱藏和前向糾錯(cuò)等算法處理網(wǎng)絡(luò)問題(雖然你很不想了解這些算法,但最后都需要學(xué)習(xí))。
使用回聲消除等算法處理本地音頻問題。
大部分這些影響最終媒體質(zhì)量的操作(發(fā)生在 PeerConnection 內(nèi)部)都是基于探測(cè):一組特定規(guī)則。因此,不同的實(shí)現(xiàn)也許具有不同的表現(xiàn)和媒體質(zhì)量。
DataChannel
我之前曾討論過數(shù)據(jù)通道(data channel)。
這里我唯一要補(bǔ)充的是:
數(shù)據(jù)通道可以配置為可靠或者非可靠。如果將它設(shè)置為非可靠,那么信息將無法自動(dòng)通過它重傳。有時(shí),這要看你的個(gè)人喜好。數(shù)據(jù)通道也可以被配置為有序和無序傳輸信息。
數(shù)據(jù)通道被設(shè)計(jì)為在類似于 WebSocket 的 API 上運(yùn)行,一旦你打開它,你可以按照類似的方式進(jìn)行操作。
你可以在這里找到更多使用數(shù)據(jù)通道的方法:
https://bloggeek.me/webrtc-data-channel-uses/
WebRTC 實(shí)現(xiàn)者的觀點(diǎn)
如果你想利用 WebRTC 實(shí)現(xiàn)一個(gè)應(yīng)用,你需要處理以下活動(dòng):
客戶端
客戶端可以是瀏覽器、移動(dòng)應(yīng)用、PC 應(yīng)用,也可以是嵌入式設(shè)備。
對(duì)于 Web 瀏覽器來說,你需使用 JavaScript 進(jìn)行開發(fā):或者直接使用 WebRTC 的 API(不太可能),或者使用現(xiàn)存的框架,很多開發(fā)者會(huì)從 Github 開始(只要確保你選擇的是最近更新的流行平臺(tái)即可)。
對(duì)于移動(dòng)應(yīng)用來說,最重要的是找到適合你使用的 SDK。Github 上有一些可以選用,也可以使用來自 Google 的一些官方 SDK(用于 iOS 和 Android)。有些商業(yè)的 SDK 也很好用。
對(duì)于 PC 應(yīng)用,你可以通過 Electron 實(shí)現(xiàn)。也可以使用嵌入式方法,這意味著你或者將官方的 Google WebRTC 代碼庫移植到你的設(shè)備上,或者自己開發(fā)。這兩種方法都有效。
信令
你需要信令服務(wù)器。WebRTC 客戶端做的第一件事就是連接信令服務(wù)器。這么做的目的是協(xié)調(diào)你發(fā)起的任何會(huì)話。
信令服務(wù)器并不在 WebRTC 規(guī)定的范圍之內(nèi),所以你需要自行決定在此處使用的代碼。大部分代碼你可以在 Github 中找到,實(shí)際上瀏覽器客戶端將會(huì)成為信令服務(wù)器的實(shí)現(xiàn)。
請(qǐng)記住信令服務(wù)器可以和你的 Web 服務(wù)器分開,或者它們位于同一進(jìn)程中(由你自己來決定)。不管如何,首先要做的是檢查是否已經(jīng)為你的應(yīng)用提供了某種信令機(jī)制,用于檢查非 WebRTC 事務(wù)。你也許可以在此機(jī)制上搭載 SDP 信息和其他與信令服務(wù)器相關(guān)的 WebRTC。
NAT 穿越
NAT 穿越需要部署 STUN/TURN 服務(wù)器。我們先來看看哪些事不要做:
不要認(rèn)為你不需要 TURN。
不要使用公有 STUN 服務(wù)器。
不要讓一臺(tái)服務(wù)器做所有事。
不要從構(gòu)建世界級(jí)服務(wù)器網(wǎng)絡(luò)開始,你會(huì)實(shí)現(xiàn)它,但需要時(shí)間。
現(xiàn)在來看看你該做哪些事:
將 STUN 和 TURN 部署在同一服務(wù)器,在相同進(jìn)程。
使用 coturn(大家都在用)。
或者從他人那里獲得 NAT 穿越服務(wù),XirSys 和 Twilio 都是很好的選擇。
媒體
如果你計(jì)劃開啟群組語音和視頻會(huì)話、連接到 PSTN 或其他網(wǎng)絡(luò),錄制或者其他高級(jí)功能,那么你就將需要使用媒體服務(wù)器。
尋找適用于你用例的服務(wù)器。
我甚至?xí)f,在你的技術(shù)棧里選擇任何技術(shù)之前就從這里開始。
還有一些開源或者商業(yè)選擇,它們?cè)诤芏喾矫娑疾煌?/p>
WebRTC 工作原理問與答
? WebRTC 可以用于移動(dòng)應(yīng)用嗎?
可以。WebRTC 在瀏覽器和操作系統(tǒng)間(包括 iOS 和 Android)工作。作為開源項(xiàng)目,許多人也將它移植到自己的環(huán)境。
? 開發(fā) WebRTC 我都需要做什么?
除了支持 WebRTC 的瀏覽器,你需要安裝自己的信令服務(wù)器和 TURN 服務(wù)器。根據(jù)你的用例,也可以使用媒體服務(wù)器。
? 我在哪里了解更多關(guān)于 WebRTC 工作原理的知識(shí)?
你可以關(guān)注 WebRTC Weekly 和 webrtcHacks,上面的資源非常豐富。也可以訪問官方網(wǎng)站(https://webrtc.org/)。
結(jié)語
本篇文章的目的是幫助你理解最基礎(chǔ)的 WebRTC 知識(shí)(如果你是一個(gè)新手)。我不想從創(chuàng)建 “hello world” 應(yīng)用程序開始,你可以在網(wǎng)上找到很多這樣的應(yīng)用。我想做的是帶你到更高的地方,讓你一覽全局。
在很多情況下,人們從一個(gè) “hello world” WebRTC 實(shí)現(xiàn)開始,并想要使其適用于他們自己的場(chǎng)景。我發(fā)現(xiàn)很多時(shí)候這種方法是錯(cuò)誤的,因?yàn)樗蕾囉谀阆胍獦?gòu)建的內(nèi)容(它將決定你的 WebRTC 旅程的起點(diǎn))。
花些時(shí)間閱讀這篇文章,然后再閱讀一兩個(gè) WebRTC 的 “hello world” 手冊(cè)。如果你能夠這樣做,你的 WebRTC 實(shí)現(xiàn)將會(huì)更高效。
更多拓展內(nèi)容:
https://bloggeek.me/started-learning-webrtc-development/
https://bloggeek.me/webrtcglossary/sdp/
https://bloggeek.me/webrtcglossary/srtp/
https://bloggeek.me/webrtcglossary/sctp/
https://bloggeek.me/webrtcglossary/ice/
https://bloggeek.me/webrtcglossary/trickle-ice/
https://web.dev/promises/
https://bloggeek.me/webrtc-electron-implementations/
https://github.com/coturn/coturn
https://webrtcweekly.com/
https://webrtchacks.com/
作者簡介:
Tsahi Levent-Levi:WebRTC 專家,曾為 testRTC 的聯(lián)合創(chuàng)始人和 CEO,現(xiàn)為 Spearline 公司 testRTC 的產(chǎn)品負(fù)責(zé)人。Tsahi 擁有多年 WebRTC 技術(shù)培訓(xùn)經(jīng)驗(yàn),并擁有自己的技術(shù)博客 BlogGeek.Me,你可以到這里
(https://webrtccourse.com/)了解和學(xué)習(xí)他的課程。
致謝:
本文已獲得作者 Tsahi Levent-Levi 授權(quán)翻譯和發(fā)布,特此感謝。

本文為澎湃號(hào)作者或機(jī)構(gòu)在澎湃新聞上傳并發(fā)布,僅代表該作者或機(jī)構(gòu)觀點(diǎn),不代表澎湃新聞的觀點(diǎn)或立場(chǎng),澎湃新聞僅提供信息發(fā)布平臺(tái)。申請(qǐng)澎湃號(hào)請(qǐng)用電腦訪問http://renzheng.thepaper.cn。





- 報(bào)料熱線: 021-962866
- 報(bào)料郵箱: news@thepaper.cn
滬公網(wǎng)安備31010602000299號(hào)
互聯(lián)網(wǎng)新聞信息服務(wù)許可證:31120170006
增值電信業(yè)務(wù)經(jīng)營許可證:滬B2-2017116
? 2014-2025 上海東方報(bào)業(yè)有限公司